Notre site Web passe
à la nouvelle tendance,
le Dark mode!
L’UX au cœur de nos priorités.
Parce que nous vivons dans un monde où les tendances évoluent continuellement, il est important de se mettre au goût du jour et adopter les nouvelles tendances en matière de Web design. L’une des tendances les plus en vogue en matière de conception de sites Web est le “dark mode” (ou mode sombre) qui figure parmi les tendances les plus notables en UI design.
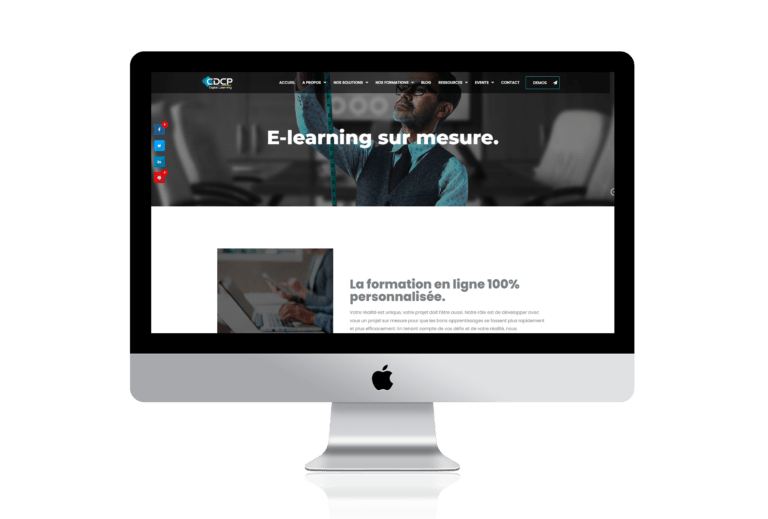
Certainement vous l’avez remarqué ? Notre site Web déploie désormais le “dark mode”, la nouvelle tendance des affichages numériques. Le light mode, c’est terminé ! Les applis et systèmes d’exploitation passent au mode sombre dans le monde de la tech.
De plus en plus apprécié par les internautes, le “dark mode” s’est popularisé rapidement ces derniers temps. Offrant un affichage plus discret, cette configuration s’est vulgarisée sur la plupart des applications, des réseaux sociaux, et même des systèmes d’exploitation.
Utilisé par les géants du numérique tels que Facebook, Snapchat, Linkedin, Twitter, Tik Tok, Netflix et encore Apple, le dark mode présente de nombreux atouts incontournables. C’est une fonctionnalité intéressante qui allie design, ergonomie et même santé.
Du point de vue santé, le mode sombre est une interface utilisateur (UI) à faible luminosité qui utilise une couleur sombre – généralement du noir ou une nuance de gris – comme couleur d’arrière-plan principale, ce qui présente l’avantage de réduire la fatigue oculaire mais aussi de consommer moins d’énergie et d’améliorer la durée de vie des batteries de nos appareils. Dans notre société de plus en plus digitalisée, c’est un vrai plus!
Une étude a démontré que 60% des utilisateurs de smartphone utilisent leur appareil au moins 30 minutes le soir avant de s’endormir, dans le noir, et le matin dès le réveil. Cela augmente les risques pour les yeux, qui sont donc très exposés aux lumières bleues. Cela a donc un impact sur la qualité de leur sommeil.
D’un point de vue design, on ne peut nier que ce mode sombre est aussi très élégant, il permet notamment d’ajouter un beau contraste avec les couleurs du site web, ce qui rend les éléments colorés plus impactant pour l’utilisateur.
On pourrait alors se contenter de penser que si de tels services ont franchi le pas c’est que forcément le jeu en vaut la chandelle. Le dark mode est attrayant. Avec son design épuré, il insuffle un renouveau pour des logiciels et applications que l’on utilise au quotidien.
Bien que l’interface utilisateur en mode sombre existe, nous pensons que la révolution du thème ne fait que commencer. Cela signifie que c’est le moment idéal pour atténuer les lumières et faire preuve de créativité et nous sommes bien décidés à ne pas passer à côté.
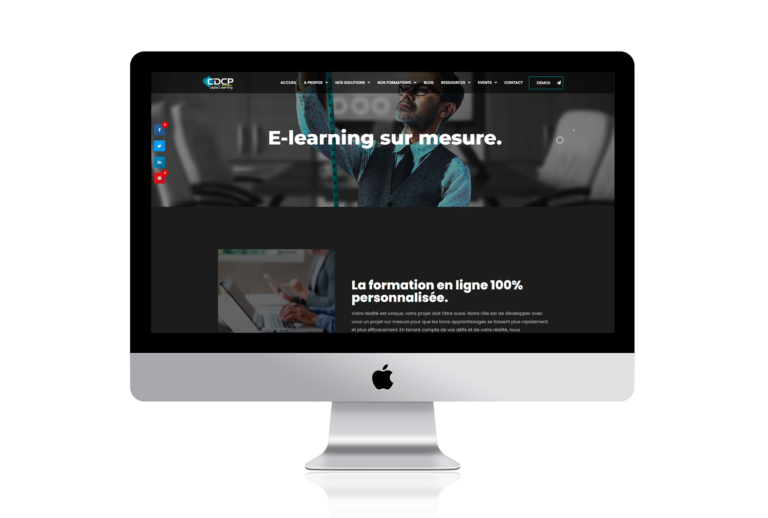
Notre équipe a retravaillé d’arrache-pied sur un réaménagement complet de l’interface utilisateur de notre site Web, du nouvel art sur la structure existante du site. Nous résolvons cela en utilisant une interface utilisateur en “dark mode”, en dirigeant la concentration de l’utilisateur vers le contenu et en faisant disparaître inconsciemment l’arrière-plan. C’était aussi le bon moment pour revoir le fond et remodeler le contenu.
Nous avons adopté le dark mode en positionnant des composants d’interface en couleurs claires (polices, boutons, textes, liens, etc). Nous voulons délivrer une meilleure expérience utilisateur, notamment aux mobinautes. Ce thème ultra-moderne habille l’interface graphique et lui donne un touche d’authenticité, grâce à son aspect sobre et épuré. Cela permet de mettre en évidence les éléments les plus importants, d’attirer directement le visiteur vers l’objectif désiré (ou l’information recherchée par ce dernier) et de lui offrir une expérience utilisateur plus confortable. Tous les ingrédients sont ainsi réunis pour une expérience utilisateur de qualité, à forte valeur ajoutée.
C’est la pierre angulaire de l’expérience utilisateur (UX) : placer l’utilisateur au centre de notre réflexion. Nous avons fait de même : il s’avère qu’une majorité de nos visiteurs consultent notre site web sur mobile.


Dans le relooking et la refonte de notre site web, nous avons accordé une grande attention à:
- La compatibilité du Dark Mode avec nos interfaces et le branding de notre entreprise.
- Le choix d’éviter d’utiliser un fond 100% noir pour ne pas entraver la lisbilité. Nous avons opté pour un gris anthracite. Une couleur raffinée, neutre, sobre et apaisante pour donner un rendu visuel élégant.
- La lisibilité de tous les éléments qui composent l’interface UI (les icônes, les couleurs, les textes, les boutons, les menus, etc) est un facteur clé pour la réussite de l’expérience utilisateur.
- L’utilisation du bleue au nuance de contraste de turquoise foncé, de notre identité visuelle et notre charte graphique, sur une interface sombre ne nuit pas à son esthétique, mais elle assure un contraste en équilibre avec la profondeur du fond de l’interface UI afin d’assurer une lecture plus aisée et une meilleure lisibilité du contenu.
- Intégrer des espaces vides afin d’optimiser la hiérarchie des composants UI de l’interface digitale et d’accentuer sa clarté.
- Un design minimaliste pour guider directement l’internaute vers l’objectif visé et de lui offrir une agréable expérience utilisateur (autant sur le côté visuel que le côté fonctionnel).
- Le respect des standards du WCAG (Web Content Accessibility Guidelines) concernant le choix du ratio de contraste à adopter.
Après plusieurs semaines de développement, nous sommes heureux de pouvoir vous présenter le nouveau look de notre site Web. Le site a été pensé pour nos clients, mais aussi pour nos partenaires et éventuels collaborateurs.
Vous y trouverez une foule d’information sur nos services, nos solutions digital learning et nos dernières nouvelles. Ce nouveau site Web a pour objectif de favoriser une meilleure communication avec nos clients et partenaires.
En espérant que vous apprécierez ce nouveau moyen d’affichage, nous vous souhaitons une bonne découverte du site!!!

Créateur de valeur par le Digital Learning.
Centre pour le Développement des Compétences Professionnelles (CDCP Digital Learning), créé depuis 2006, agence de Digital Learning sur-mesure. Nous accompagnons les institutions (entreprises, PME, universités, centres de formation, …) dans la conception et la digitalisation de leurs contenus de formation.
Poursuivez votre lecture.
L'état des lieux du Digital en Tunisie en 2023
15 décembre, 2023
Toutes les données, les perspectives et les tendances dont vous avez besoin pour...
Le potentiel de l'apprentissage avec Learning Analytics
21 novembre, 2023
Les Learning Analytics révolutionnent la formation en utilisant les données pour...
Maximiser l'impact de la formation Digital Learning grâce au marketing : un atout essentiel pour les responsables de formation.
20 octobre, 2023
Comment garantir que les programmes de formation Digital Learning atteignent efficacement...
L'IA en action pour une formation plus efficace
04 septembre, 2023
L'intelligence artificielle peut aider les entreprises à simplifier et à accélérer...
Digital learning boosté par l'IA : meilleures pratiques pour les concepteurs pédagogiques
05 juillet, 2023
Cet article explore les différentes façons dont les concepteurs pédagogiques peuvent...
Synergie gagnante : Comment la vidéo et l'IA améliorent l'engagement et les résultats du digital learning
19 juin, 2023
Dans cet article, nous explorons le rôle prépondérant de la vidéo et de l'intelligence...
IA et digital learning : les potentiels et les limites d’une alliance pour l’apprentissage du 21ème siècle
24 mai, 2023
L'intelligence artificielle (IA) et le digital learning sont deux domaines qui se...
La pédagogie inversée en formation d’entreprise
13 mars, 2023
La pédagogie inversée est une méthode qui nous vient des Etats-Unis, où elle est...
Les neuromythes, c’est quoi ? Les identifier pour les déconstruire
27 février, 2023
Neuromythes, de quoi s’agit-il exactement ? Et comment travailler à leur déconstruction,...
Les 10 tendances tech à suivre en 2023 selon le rapport "The Future 100" de Wunderman Thompson
15 février, 2023
En partenariat avec Google, Wunderman Thompson a présenté la 9ème édition de son...
Vous avez un projet?
Vous voulez faire évoluer votre stratégie d’apprentissage digitale,
vos espaces pédagogiques numériques, vos contenus ?
Informez-vous, formez-vous, nos experts sont là pour vous accompagner.
vos espaces pédagogiques numériques, vos contenus ?
Informez-vous, formez-vous, nos experts sont là pour vous accompagner.